Iklan dalam sebuah banner di buat tentunya untuk menarik pengujung blog agar mengklik atau mengunjungi web yang di iklankan. Pada intinya banner memiliki bentuk file berupa flash, JPG, PNG bisa dalam bentuk gambar animasi yang bergerak ( GIF ) bisa hanya gambar biasa.
Pada kesempatan ini akan kita bahas bagaimana cara membuat banner dengan bentuk animasi atau gambar bergerak dengan mengunakan software Photoshop CS 3, bisa juga menggunakan Photoshop CS2. Untuk artikel kali ini akan kami berikan contoh gambar Banner Iklan Animasi / Bergerak format GIF di bawah ini. Untuk cara membuat gambar bisa dilihat di sini :

Gambar di atas terdiri dari tiga gambar yang di gabungkan menjadi satu, dari gambar di atas terlihat yang bergerak hanya tulisan Clik Here atau Klik Disini yang berkedip-kedip. Jika di pisah / di urai gambar di atas akan seperti di bawah ini :

Pada gambar bertuliskan honda 264x300 3, dan 264x300 1 memiliki ukuran dan bentuk yang sama, sementara untuk 264x300 2 berbeda dari kedua gambar inilah yang membuat gambar diatas berkedip, fungsi gambar 264x300 2 adalah untuk jeda. Lalu bagaimana gambar diatas bisa di gabung dengan bisa berkedip-kedip ikuti langkah berikut ini ;
- Masuk ke Adobe Photoshop CS3 dan siapkan gambar yang akan di buat animasi.
- Pada menu utama Adobe Photoshop klik File lalu Scripts lalu Load files into Stack . Untuk lebih jelasnya lihat ambar di bawah ini.
- Selanjutnya akan muncul menu Load Layers, kemudian klik Browse dan pilih gambar yang sudah kita siapkan. Jika gambar sudah sesuai klik OK.
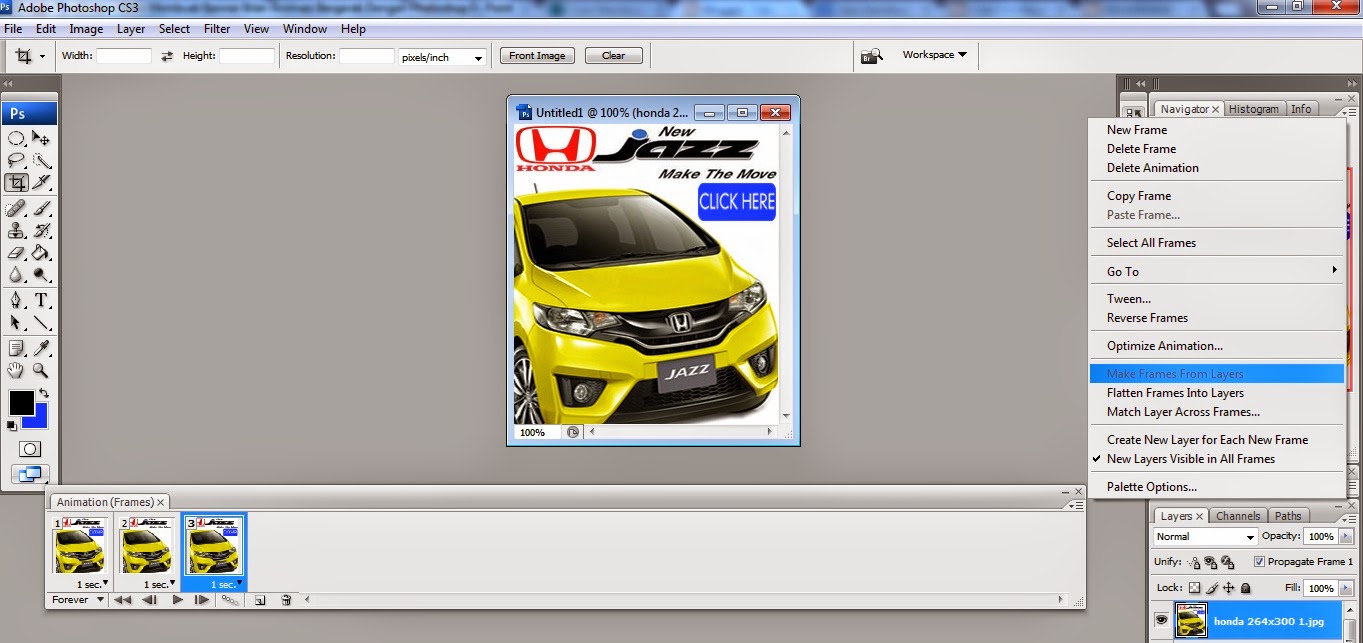
- Selanjutnya klik pada menu Window sehingga muncul gambar yang akan di jadikan animasi, setelah itu klik Animation sehinga muncul menu Animation (frames) untuk lebih jelas lihat gambar bawah ini ;
- Selanjutnya pada pojok kanan menu Animation (frames) klik pada bagian garis -garis cari dan klik menu Make Frames From Layers, setelah diklik akan muncul 3 gambar animasi yang akan kita buat pada menu Animation (frames).
- Masih pada menu Animation (frames) klik pada bagian pojok kanan pada bagian yang bergaris -garis lalu klik menu Select All Frames, setelah diklik gambar animasi yang akan kita buat berubah warna pada back ground menjadi biru dan ada menu 1 Sec , menu Sec adalah menu yang berfungsi untuk mengatur waktu berkedip / jeda antara gambar satu dengan gambar berikutnya. Idelanya pilih 2-3 Sec / detik karena loading gambar tidak terlalu cepat. Proses selesai untuk melihat hasil bisa di klik play ( gambar segitiga ). Jika di rasa kurang cepat atau terlalu cepat bisa di ubah sesuai keinginan, caranya harus di Select All Frames terlebih dahulu.
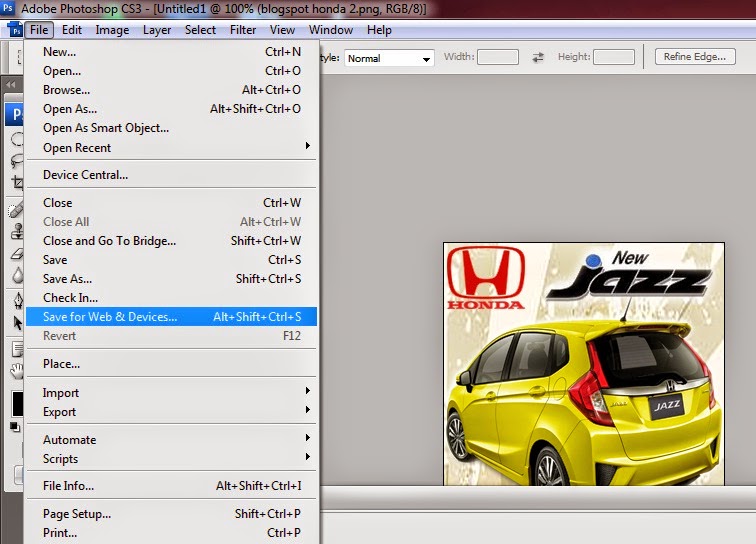
- Jika proses sudah selesa save gambar dalam bentuk GIF caranya klik pada menu home , lalu cari menu File klik Save For Web & Devices. Lihat gambar di bawah ini
Proses pembuatan animasi / gambar bergerak di atas bisa di kembangkan sendiri sesuai kebutuhan, kurang lebih caranya seperti penjelasan di atas, jika di rasa ada yang kurang jelas bisa di tanyakan di komentar. Untuk tutorial cara memasang baner / gambar iklan ke blog klik disini.
(Baca Cara Memotong Gambar Dengan Menggunakan Photoshop)
Untuk lebih jelasnya lihat video tutorialnya dibawah ini :
(Baca Cara Memotong Gambar Dengan Menggunakan Photoshop)
Untuk lebih jelasnya lihat video tutorialnya dibawah ini :






0 Response to "Cara Membuat Banner Iklan Animasi / Bergerak Dengan Photoshop "
Post a Comment